Мой главный проект 2023 года: сайт-портфолио
Это рассказ о создании моего сайта-портфолио maksvolkov.ru, который запущен 21 ноября 2022 года (специально записал в подвале). Работа над сайтом длилась весь 2023 год, но только сейчас, к декабрю, он более-менее меня начал устраивать и новых идей по доработкам не появляется.
Сайт помогает рассказывать потенциальным заказчикам о моих навыках, красиво показать выполненные работы и собирать их в одном месте. Ссылка на сайт опубликована на Бирже Главреда и в Табло. И я им очень горжусь!
Далее расскажу, что привело меня к созданию своего сайта, как он выглядел на разных этапах, какие проблемы удалось решить, а какие до сих пор остались.
UPD: а вот и результаты подъехали.
Зачем нужен мне сайт
Созданием своего сайта я хотел решить несколько проблем:
- Не растерять знания из Школы редакторов, которую как раз закончил в октябре 2022.
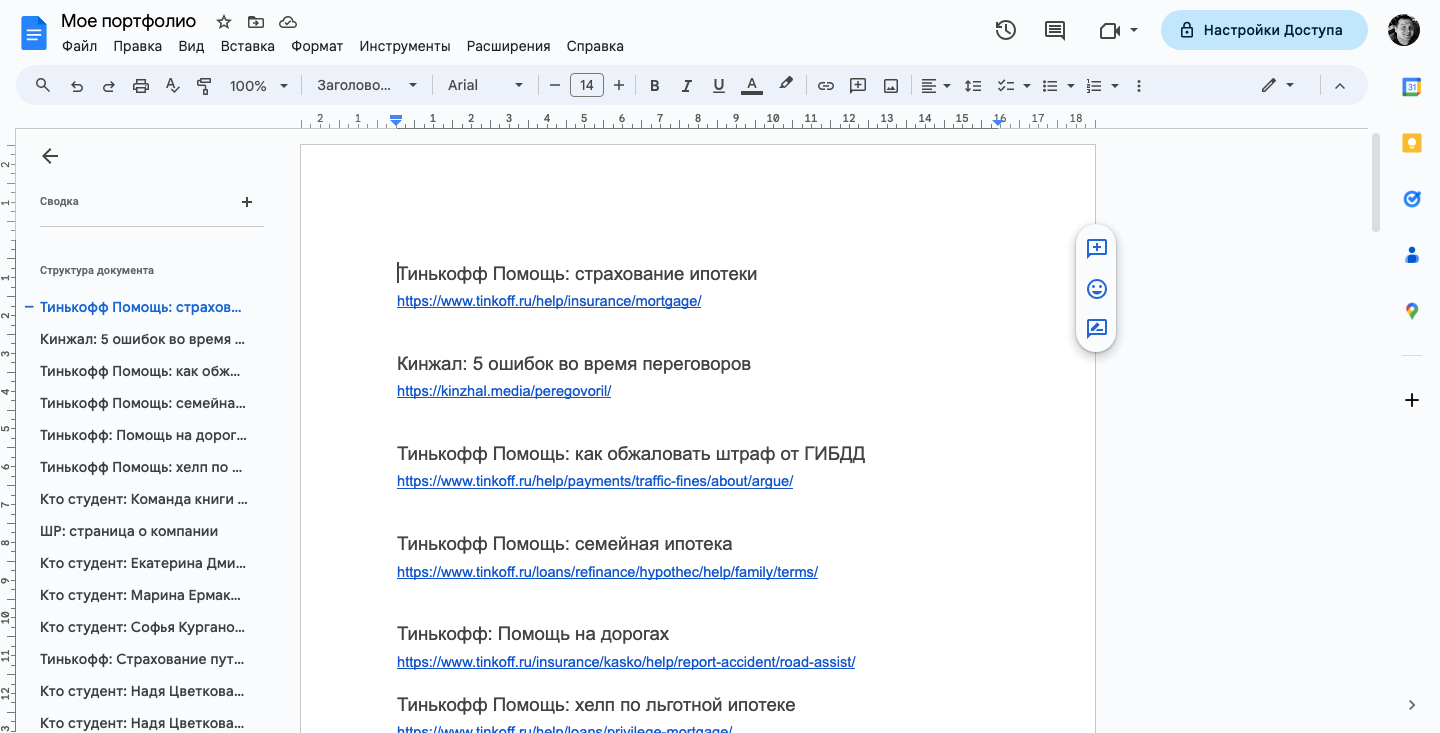
- Найти место, куда бы я относил выполненные проекты. Можно, конечно, использовать гугл-доки или Ноушен, но хотелось выпендриться.
- Создать свою песочницу, которая жила бы по моим правилам и я мог влиять на любой параметр.
Не потерять знания из Школы редакторов. После окончания Школы редакторов остались знания ХТМЛ, навыки верстки и несколько шаблонов из школьных заданий. Хотелось быстро это все применить, чтобы не забылось и сразу начало приносить пользу.
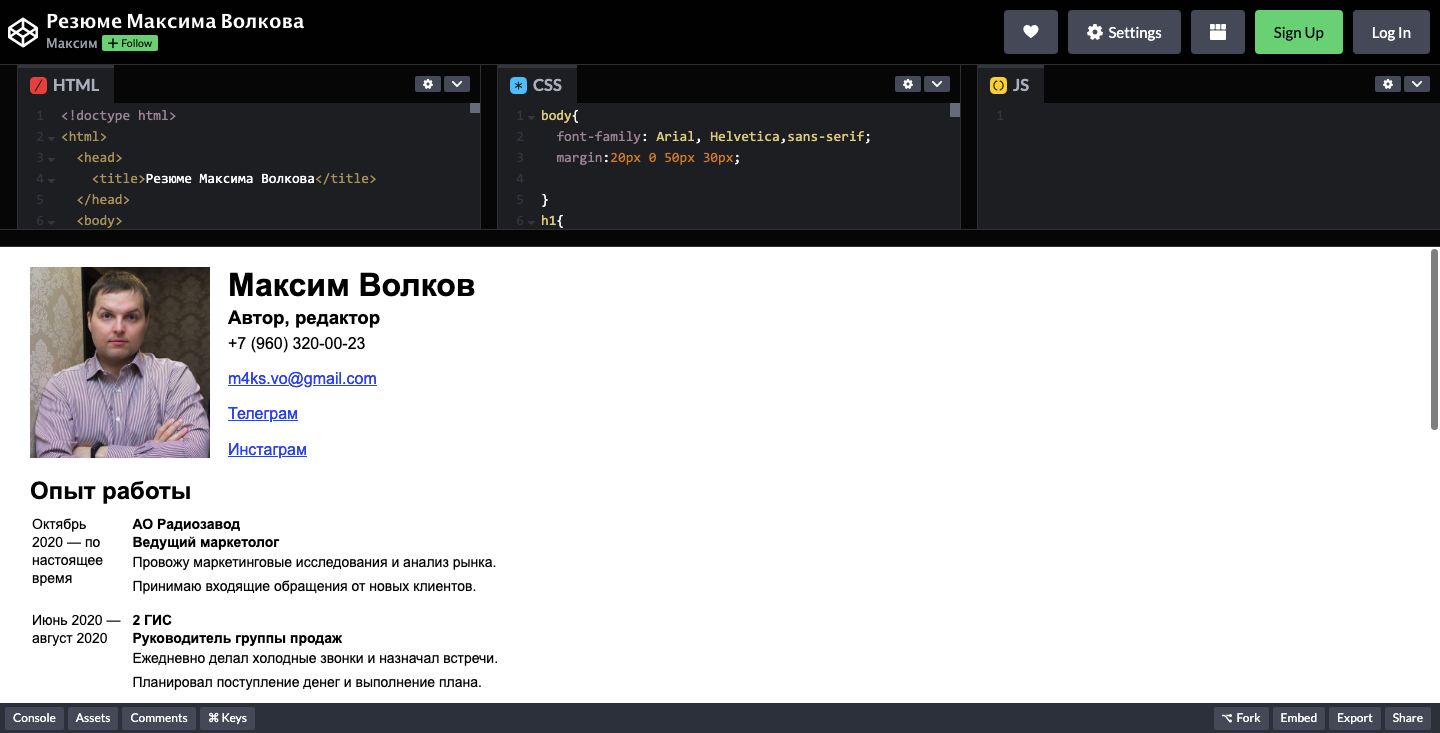
Например, остались вот такие шаблоны:


Где-то публиковать выполненные проекты. Для публикации своих проектов я пробовал сервисы по созданию микролендингов и гугл-доки. Сервисы микролендингов меня не устраивали по ограниченности функционала и сбору денег за что-то клевое, а гугл-доки тогда не умели убирать разделение страниц и после Школы редакторов выглядели несерьезно.
Моя редакторская карьера началась в запрещенной сейчас соцсети. Тогда там можно было поставить в профиле только одну работающую ссылку, чего обычно не хватало. Поэтому были популярны сервисы типа Taplink, которые помогали собрать на одном урле кучу других ссылок.
Изначально всё, что я где-либо писал, я добавлял на страницу в Taplink. Например, вот одна из самых первых моих статей в ВК с советами для рекламных постов. Сейчас она выглядит смешно и наивно, но тогда мне казалась очень серьезной работой.

Затем наступила эпоха гугл-дока, когда я прочитал несколько редакторских рассылок, пооткликался на вакансии и понял, что каждый раз надо собирать что-то индивидуальное, а не кидаться одной ссылкой с посылом «Вот все, что я сделал. Выберите сами что-нибудь на свой вкус».
Сбор ссылок для каждого отклика работает и сейчас, то есть свой сайт пилить было не обязательно, но хотелось постоянной практики в ХТМЛ и гордости за что-то, сделанное своими руками.

Создать свою песочницу. Мне хотелось сделать что-то с нуля и применить весь тот багаж, которому я научился за 9 месяцев обучения в Школе редакторов.
Для меня было важным двигать что угодно и как угодно на странице, а также чтобы это было доступно другим людям в интернете и работало: нажимались ссылки, как-то все расставлялось, менялся вид, в зависимости от устройства.
Ни один инструмент, кроме создания своего сайта на ХТМЛ, не позволял сделать то, что я хочу, а у конструкторов сайтов были ограничения, с которыми я не готов был мириться.
Первая версия сайта в Редимаге
В 2022 году я был главредом журнала «Кто студент», а там было принято собирать страницы в этом конструкторе. У меня как-то быстро там получилось во всем разобраться, поэтому когда задумался о своем сайте, первые подходы делал в нем.
Сайт в Редимаге просуществовал пару недель. Редимаг не устраивал по нескольким причинам:
- Нельзя было сделать внутренние страницы с описанием выполненной работы (ну или это было в платной версии), только прикручивать, например, отдельный гугл-док. А хотелось, чтобы описание работ открывалось на этом же сайте и было похоже по стилю.
- Невозможно сделать общий ховер (выделение при наведении мышкой), когда наводишь на обложку — как будто ссылка-картинка и ссылка в названии не знают друг о друге и ведут в разные места.
- Ограниченные настройки внешнего вида, отступов, шрифтов, по крайней мере, в бесплатной версии.

Сайт на ХТМЛ
Из-за минусов Редимага решил не пробовать другие конструкторы, а сразу делать все в ХТМЛ. Свой сайт позволил бы решить все проблемы, но, забегая вперед скажу, что это отняло кучу времени и сил, потому что внутренний перфекционист не мог успокоиться.
В процессе создания удалось решить много проблем. Например, появился общий ховер картинки и ссылки, отдельные страницы с описаниями выполненной работы, перебивки из заметок, мобильная версия, кастомные шрифты и отступы, ускорение загрузки и сокращения эффекта Упячки. О решении этих проблем подробнее расскажу в следующем разделе.
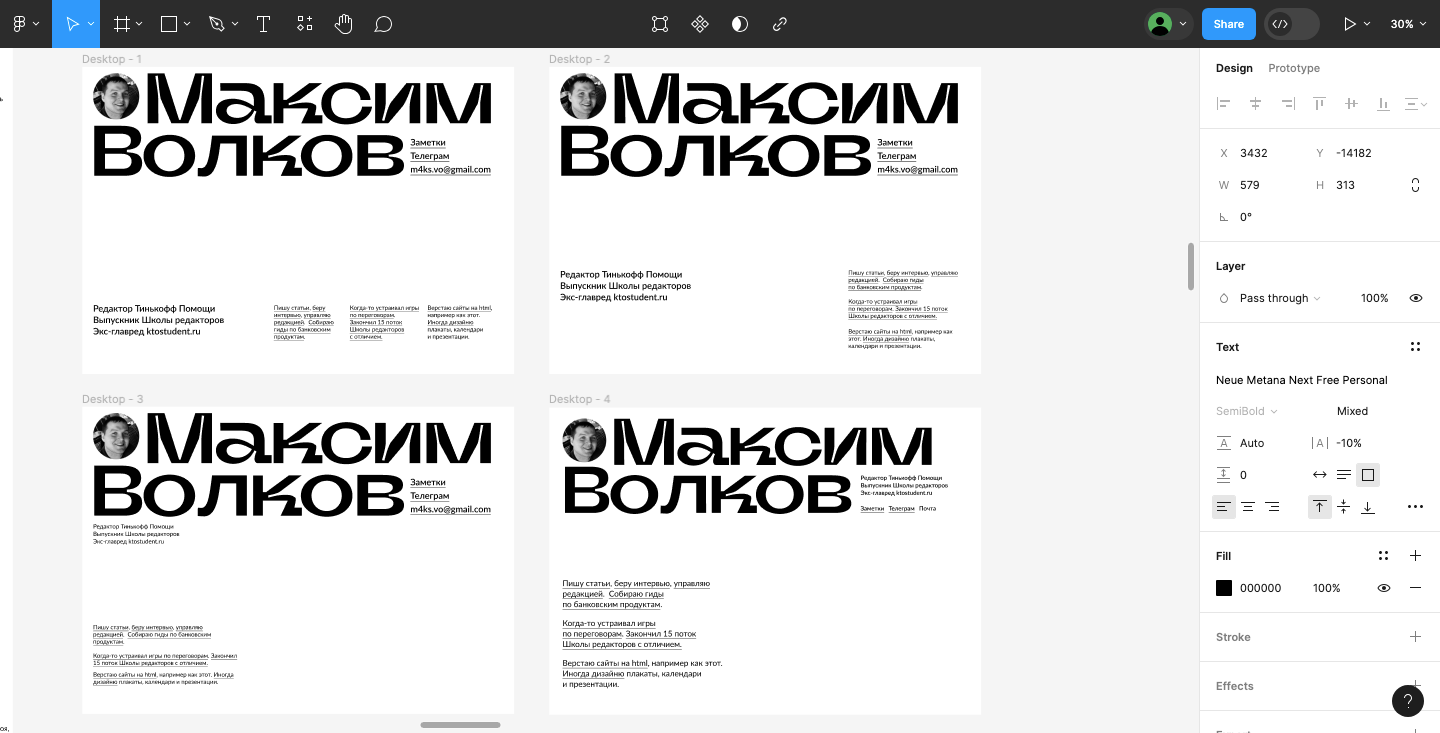
Первая версия сайта была похожа на редимаговскую, потому что первый прототип для Редимага я собрал в Фигме. Нужно было теперь шаблон из Фигмы перенести в код, купить домен и залить на хостинг.

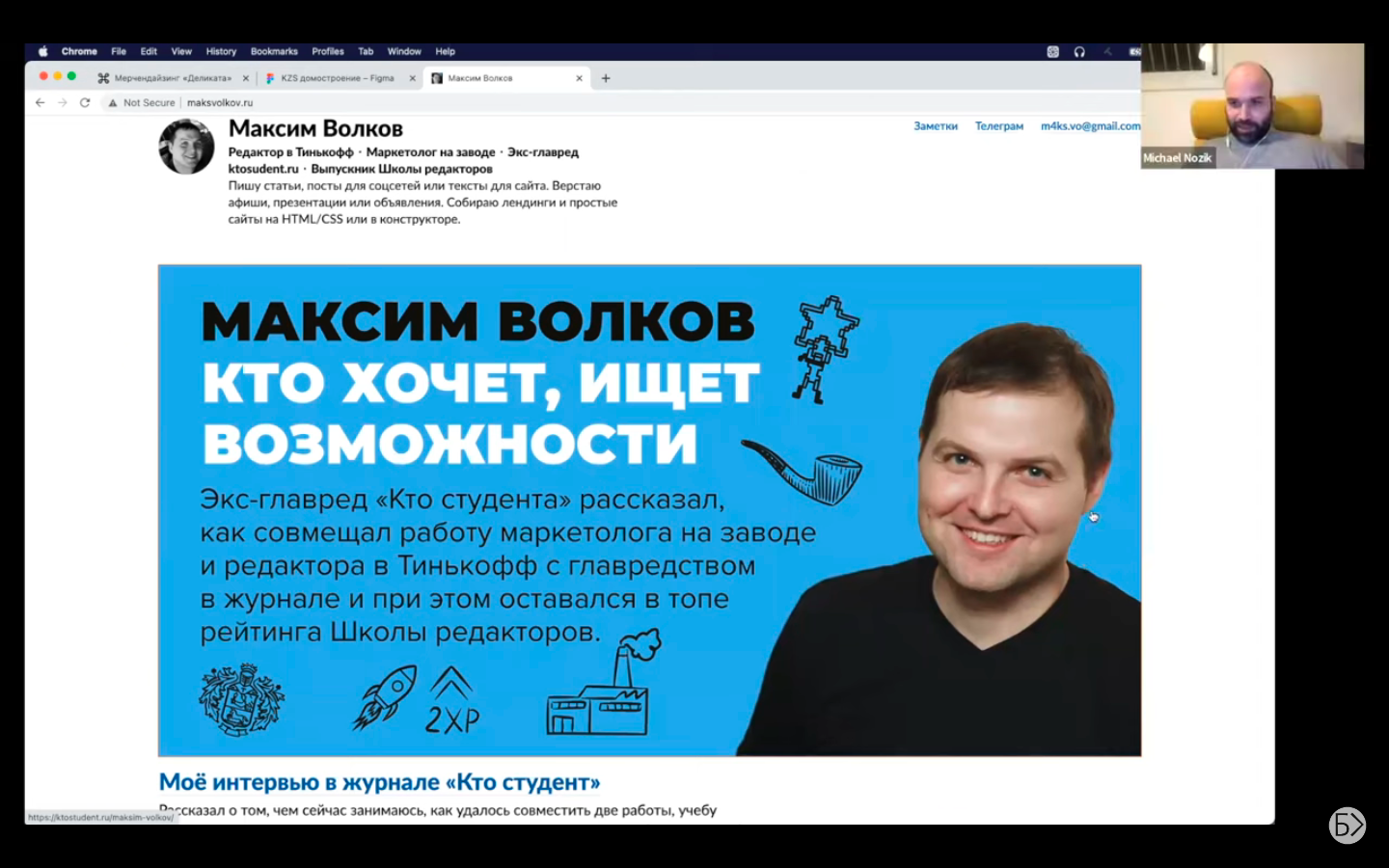
Первую версию я даже приносил на один из живых советов к Мише Нозику, потому что устал двигать пиксели и нужен был взгляд со стороны.

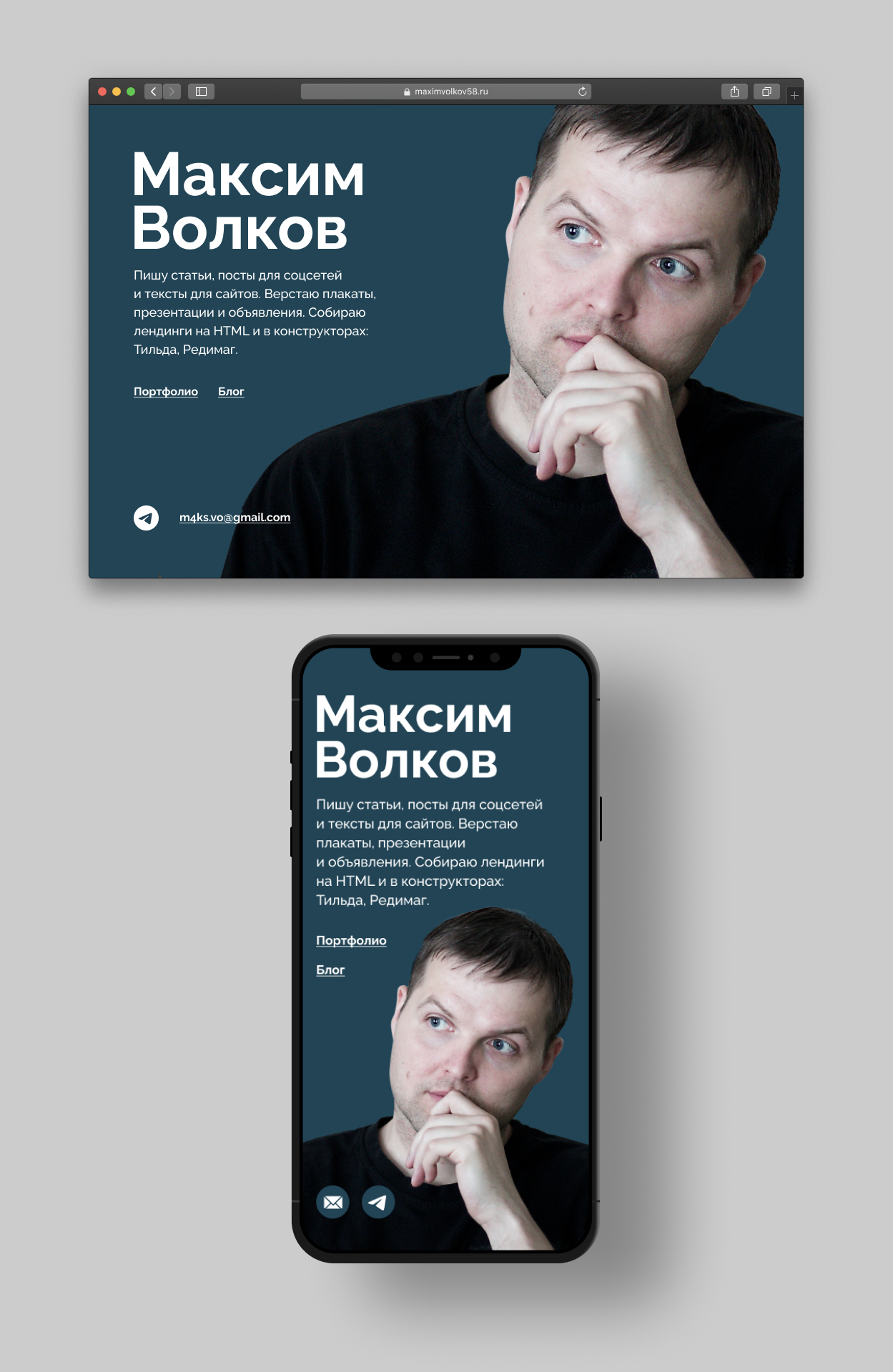
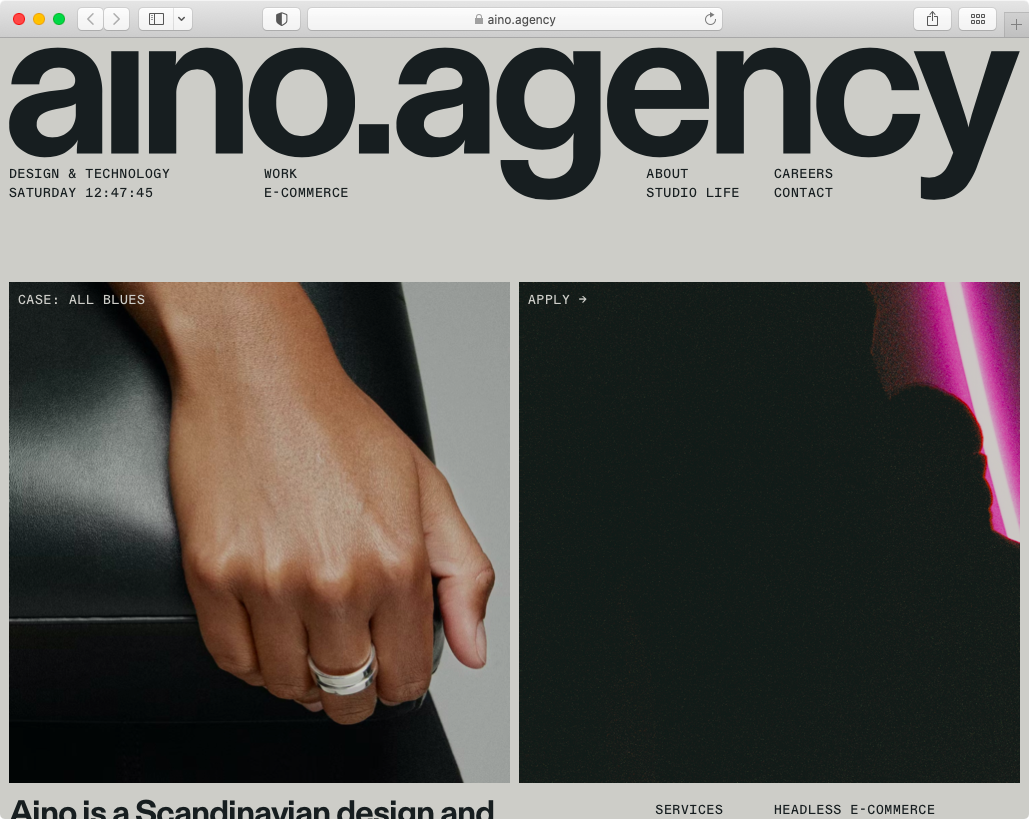
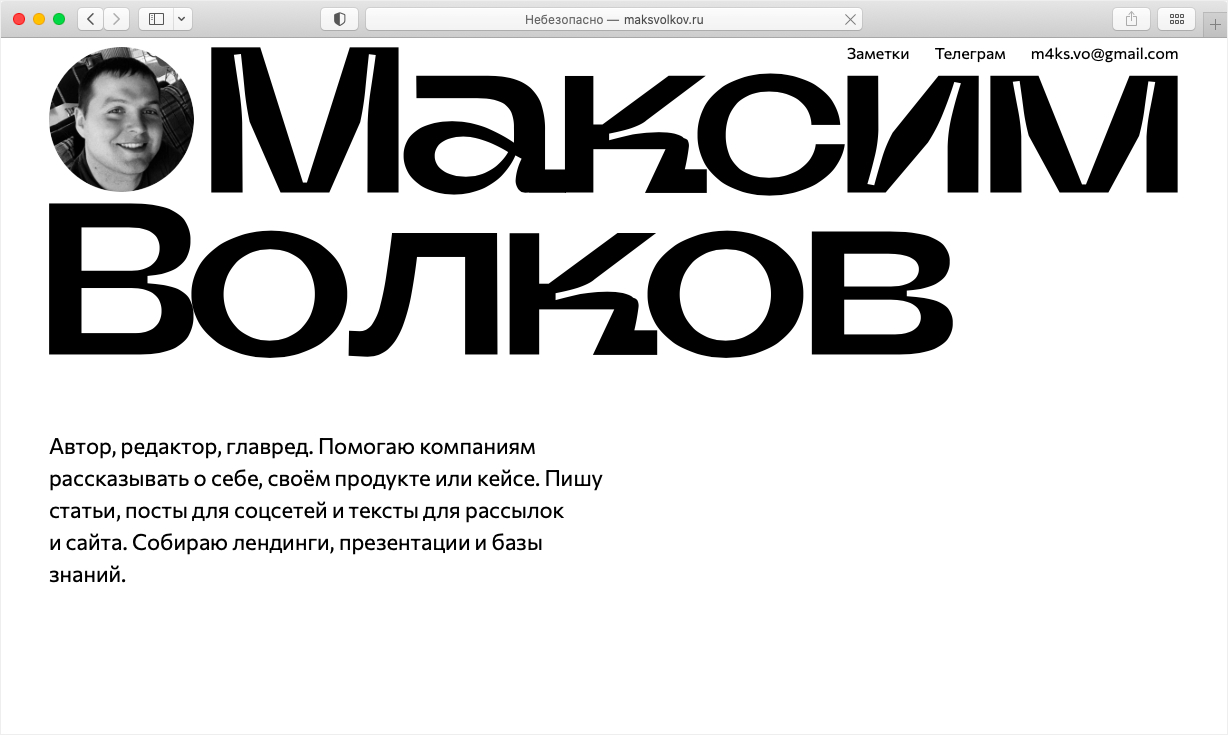
Следующие версии сайта. К советам Миши Нозика я не прислушался, но он подтолкнул на изменения и появился стимул сделать новую главную. Новую версию снова собирал в Фигме, а затем переносил в код прямо в файловом менеджер хостинга. За основу новой главной взял сайт aino.agency, на котором понравился контраст заголовка и остального текста:



Трудности, которые удалось решить
Хостинг и домен. Хостинг выбирал недолго. Загуглил рейтинги, открыл штук 5 лучших и почитал условия. Выбрал Бегет, потому что у них можно разместить один сайт бесплатно. Но есть ограничения по объему места на диске, количеству сайтов и нагрузке.
Специально искал что-то бесплатное, чтобы сайт жил максимально долго. Зная себя, я могу потом забить на оплату и сайт снимут с публикации. Также был челендж обойтись минимальной суммой денег.
Домен купил там же, в Бегет, после регистрации хостинга. Было несколько вариантов, которые стоили недорого, но остановился на maksvolkov.ru — остальные варианты казались сложнее.

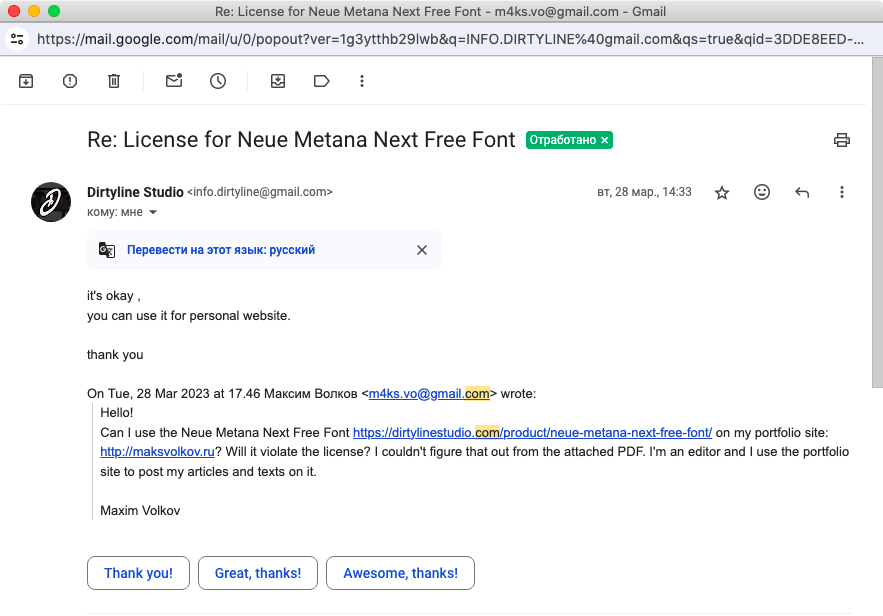
Шрифт. Для надписи фамилии и имени на главной выбрал шрифт Neue Metana Next Free Font, который бесплатный и поддерживает кириллицу. Но из файла лицензии шрифта я не понял, можно ли его использовать для сайта. Не постеснялся и написал письмо студии. Они ответили, что никаких проблем нет, на личном сайте использовать можно.

Мобильная версия. В первых версиях сайта мобильной версии не было, часть контента уезжала за экран и появлялась горизонтальная прокрутка. Чтобы сайт выглядел прилично на планшете и телефоне, собрал мобильную версию сайта, написав нужные стили через медиазапросы. Всего получилось пять стилей для таких размеров экранов:
- до 360px,
- до 455px,
- до 755px,
- до 1100px,
- от 1440px.
Также для мобильной версии собрал отдельные обложки статей в мокапе мобильного телефона.
Эффект Упячки — это когда содержимое все время скачет по мере загрузки изображения. У меня на сайте много картинок, поэтом пришлось каждой картинке заранее задать высоту и ширину, чтобы победить этот эффект. При загрузке место под картинку резервируется и сайт во время загрузки не прыгает. Как избежать эффекта Упячки при загрузке картинок
Одновременный ховер картинки и зага. Это одна из причин, почему я отказался от конструкторов сайтов. Сейчас при наведении на картинку или текст под ней появляется ховер (курсор мышки меняется на руку), причем без дыр между строками. Можно кликнуть в любое место обложки и текста под ней и перейти по ссылке.
Автоплей ролика с Ютуба. Во время учебы в Школе редакторов у нас был тайны кружок переговорщиков, где мы тренировались общаться с потенциальными клиентами. По итогам осталось куча видео, про которые хотелось рассказать на сайте. Чтобы привлечь внимание посетителей хотелось, чтобы ролики запускались автоматически, но без звука.
Чтобы это решить пришлось покопаться в параметрах проигрывателя Ютуба и настройки айфрейма, с помощью которого видео добавлено на сайт.
Трудности, которые остались
Ssl-сертификат. Если у сайта нет ssl-сертификата, он считается небезопасным и все браузеры об этом предупреждают. А еще адрес такого сайта начинается с http, а не https. Это влияет на выдачу в поисковиках и СЕО-продвижение.
Эту проблему я попытался решить с помощью Cloudflare. Это что-то типа ВПН для сайта, который выдает бесплатный ssl-сертификат и фильтрует все входящие и исходящие соединения. То есть условно каждый запрос сначала попадает в Cloudflare, а потом на хостинг, который высылает в ответ файлы сайта.
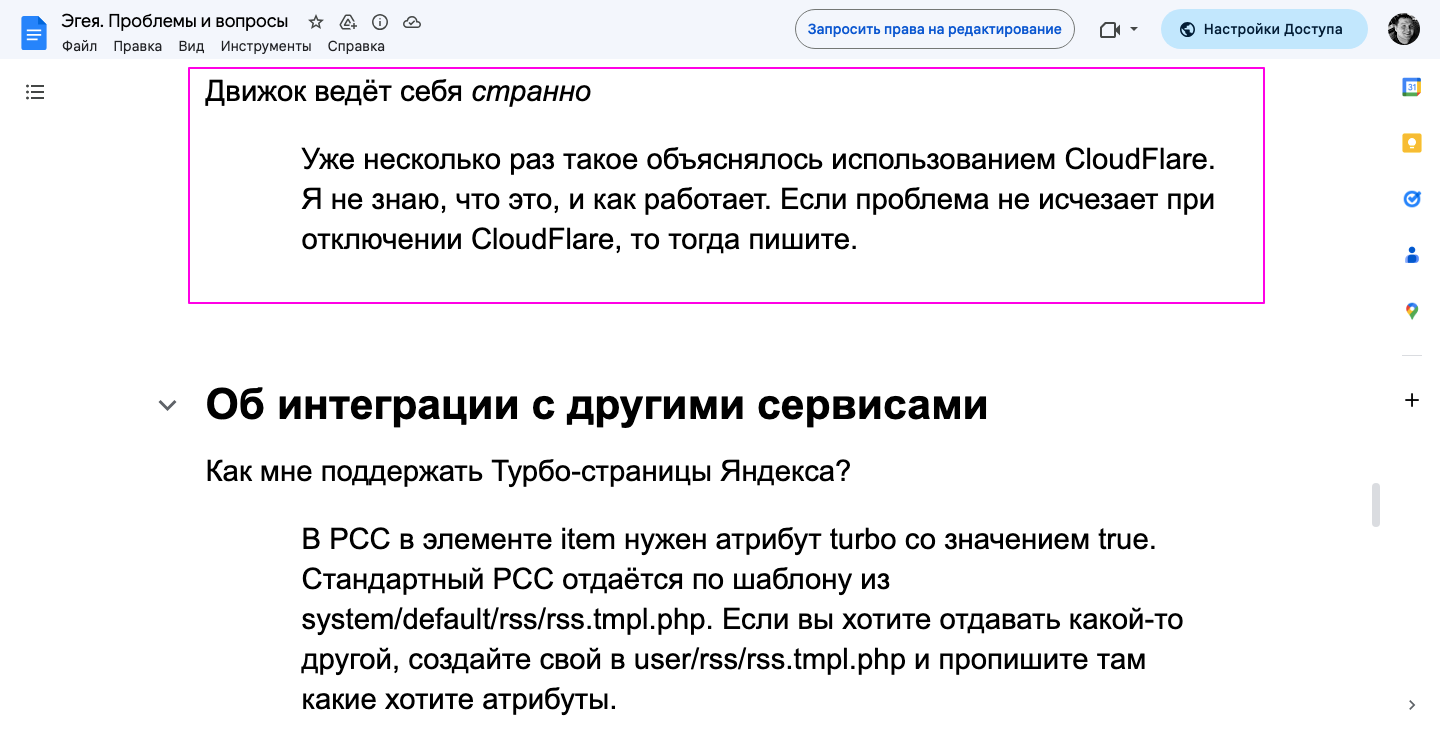
Но при использовании Cloudflare отвалилась Эгея, а она была нужна, чтобы писать заметки и рассказывать о выполненной работе. Поэтому пришлось все откатить и жить без ssl-сертификата. Конечно, можно перейти на платный хостинг, куда входит бесплатный ssl-сертификат, но я пока не вижу в этом смысла: сайт открывается и работает, кому надо его увидят, а СЕО-продвижение для меня не важно.

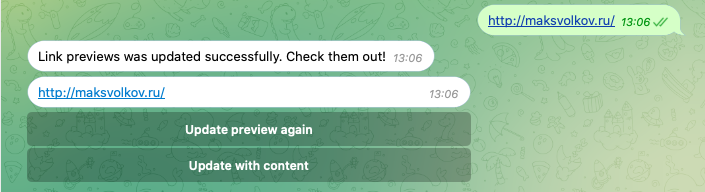
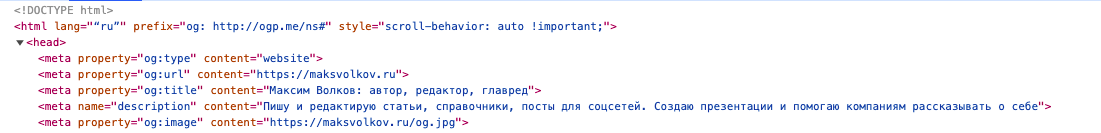
Опенграф. Есть еще одна проблема у бесплатного тарифа в Бегет: заблокирован доступ ботов к сайту, поэтому опенграф (картинка для шеринга в соцсети) не отображается. То есть тупо вставляется ссылка без сопровождающего текста и картинки.


Нафига я это все рассказал
Ну во-первых, чтобы принять участие в выставке и занять там призовое место с мерчем, подарками, славой и богатством.
Во-вторых, я буду рад, если кого-то моя история вдохновит на создание чего-то такого же или, наоборот, отговорит. На первых этапах свой сайт отнимает много времени и сил и постоянно появляются неожиданные проблемы, с которыми придется разбираться. Зато потом чувствуешь себя молодцом, есть свой уголок, который подчиняется твоим правилам, и не стыдно сказать «Это я сделал!».
В-третьих, я редко так подробно рассказываю о своей работе и хреново себя пиарю, а тут появился стимул напрячь булки и рассказать, почему я вместо бара и сериалов провожу время перед монитором.
Короче, заходите на мой сайт: http://maksvolkov.ru/
Смотрите заметки: http://maksvolkov.ru/blog/
И подписывайтесь на пустой телеграм-канал (может это сподвигнет меня написать туда первый пост): https://t.me/+VsGdSQkYXjs1YWNi
